Layoutvorschlag SeaBug Website Redesign: Unterschied zwischen den Versionen
(Kategorisiert) |
|||
| (13 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
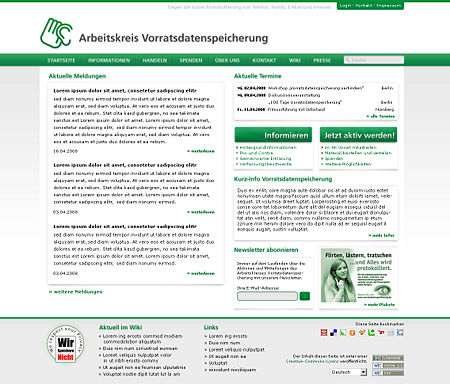
Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite. | Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite. | ||
== Screenshot == | == Screenshot == | ||
| − | [[Bild:Layout akvds seabug.jpg| | + | [[Bild:Layout akvds seabug.jpg|450px]] |
| + | [http://wiki.vorratsdatenspeicherung.de/images/Layout_akvds_seabug.jpg Zum Screenshot in Originalgröße] | ||
=== Einige Anmerkungen === | === Einige Anmerkungen === | ||
Vorschlag für die Startseite. | Vorschlag für die Startseite. | ||
| − | Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie | + | |
| + | Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie vereinzelt eigene Ideen eingebracht. | ||
| + | |||
Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :) | Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :) | ||
| − | * '''Allgemein''': Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu | + | * '''Allgemein''': Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu verspielt und mit Effekten überladen. Habe eine großzügige Breite genommen, u.a. da immer mehr Leute immer größere Bildschirme und demnach auch entsprechend höhere Auflösungen haben. In der meist genutzten Auflösung 1024x768 wird die Fläche gut ausgenutzt. |
| + | * '''Kopfbereich''': Schlicht gehalten und statt der Aufforderung der aktuellen Seite, nun der Name des Arbeitskreises. | ||
| + | * '''Navigation''': Eine horizontale Navigation, bei der bei 'mouseover' die entsprechenden Untermenüs aufgehen. Das kann man mittlerweile sehr gut mit CSS umsetzen. Der Punkt "Wiki" war mir wichtig, da dieses auf der aktuellen Seite m.M.n. schwer zu finden bzw. nicht eindeutig gekennzeichnet ist. Die Leiste würde sich je nach Fenstergröße links und rechts verlängern. | ||
| + | * '''Inhalts-Bereich''': Links die aktuellen Meldungen, und rechts diverse 'Info-Kästen'. "Informieren" und "Jetzt aktiv werden!" wollte ich besonders hervorheben. An der Stelle des Plakates würde ich eine Rotation vorsehen, sodass immer ein anderes Bild erscheint, die Farbe ist jetzt nur für das Layout angepasst. | ||
| + | * '''Fußbereich''': Das Siegel darf natürlich nicht fehlen. "Aktuell im Wiki" und "Links" waren nur meine Ideen, da kann natürlich auch was anderes hin. Die Frage ist, ob "Kontakt" und "Impressum" unten nochmal auftauchen muss oder es oben ganz weg soll, oder ... | ||
| + | |||
| + | Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt. | ||
| + | |||
| + | |||
| + | == Kritik == | ||
| + | |||
| + | === Kritik von [[Benutzer:Cebe|CeBe]] === | ||
| + | |||
| + | * Das sieht schon sehr durchdacht und professionell aus, darauf kann man denke ich gut aufbauen :-) | ||
| + | * Im Kopf bereich sollte man aber die Aufforderung/unser Ziel noch mehr hervorheben, da bei dem Namen AK Vorratsdatenspeicherung ja nicht direkt klar wird, dass wir dagegegen sind, wär vom Namen her ja auch möglich, dass wir ideen dazu entwickeln und die sache vorranbringen wollen ;-) | ||
| + | ** Diskussion auf der Design-ML oder allgemeine ML? Was meinst du, wäre sinnvoller? Das Thema muss man so oder so demnächst erschlagen. --[[Benutzer:Sjalf|Sjalf]] | ||
| + | * Navigation: Find ich so eigentlich ganz gut, allerdings ist die frage inwiefern sich mouseover ohne javascript umsetzen lässt. Mögliche Lösung des Problems wie z.B. [http://www.rda-gw.de/ auf dieser Seite umgesetzt] bei ausgeschaltetem JS die Elemente alle anzeigen. | ||
| + | * Eine weitere Möglichkeit die Navigation JS-frei möglich zu machen wäre eine zweite zeile aufzumachen, [http://www.1und1.de/index.php?&__action=Switchsite&site=MX.EUE.DE wie es bei 1und1 der Fall ist]. | ||
| + | * Die Möglichkeit das Wiki hier einzubinden find ich super, das muss auf jeden Fall vorhanden sein und lässt sich hier gut realisieren. | ||
| + | * Die Platzierung von Login Kontakt Impressum fidn ich auch okay, man sollte aber die sprache genauso schnell erreichen können. | ||
| + | |||
| + | soweit erstmal von mir. | ||
| + | |||
| + | === Kritik von [[Benutzer:Peu|Peu]] === | ||
| + | Sieht auf den ersten blick gut aus, professionell. Allerdings hätte ich zu bemängeln | ||
| + | * zu viele "Hauptpunkte". (8 Punkte + Suche, zu viel! gehen auch 5 Punkte + Suche?) | ||
| + | ** Hast Recht, da "Spenden" ja sicherlich unter "Handeln" unterkommen soll, kann das ja da raus. Sonst würde ich auch nur noch "Kontakt" rausnehmen, steht ja oben. --[[Benutzer:SeaBug|SeaBug]] | ||
| + | * zu grün. (Grün für Akzente müsste eigentlich genügen) | ||
| + | ** Ich denke mal, das sähe besser aus, wenn man AK-rot miteinsetzen würde an einigen Stellen und das Bild rechts unten in Originalfarben lässt. Dann is das Farbkonzept gesamt stimmiger. --[[Benutzer:Sjalf|Sjalf]] | ||
| + | ** Grün gehört auch nicht unbedingt zu meinen Lieblingsfarben :) Aber wollte bestimmte Elemente einfach besser hervorheben, vorallem die beiden Kästen "Informieren" und "Jetzt aktiv werden!". Sicherlich kann man mit dem AK-rot noch etwas arbeiten, mal schauen ob/wie sich beides verträgt. Dass die Plakate dann in Originalfarbe bleiben, macht ja auch Sinn, habe es nur jetzt für diese Layoutversion an die Farben angepasst. --[[Benutzer:SeaBug|SeaBug]] | ||
| + | |||
| + | Beste Grüße, | ||
| + | Wolf ([[Benutzer:Peu|Peu]]) | ||
| + | ps. deine anderen Entwürfe gefallen mir besser | ||
| + | |||
| + | * welche anderen Entwürfe? --[[Benutzer:SeaBug|SeaBug]] | ||
| + | ** die auf deiner Benutzerseite verlinkt sind --[[Benutzer:Peu|Peu]] 19:14, 5. Apr. 2008 (CEST) | ||
| + | |||
| + | === Kritik von ... === | ||
| + | |||
| + | ... | ||
| + | ganz weit oben - viel besser kann man die Fülle von Informationen nicht darreichen. | ||
| + | und als Mediengestalter bin ich da recht anspruchsvoll. | ||
| + | Und noch gestylter würde dem Zweck nicht mehr entsprechen | ||
| + | |||
| + | evtl würde ich vom Versicherungsgrün abweichen und eine leichte, gefällige Farbe wählen | ||
| − | + | für die Gesamterscheinung würde ich meine Schrift wie auf [http://bfg8.de/] zur verfügung stellen. | |
| − | + | Sie wurde von mir als modernisierte Politschrift entwickelt, die den "Charme" Oktoberrevolution trägt | |
| − | + | und beabsichtigt martialisch wirkt. Beispiel:[http://www.plakatkontor.de/510252961f11de31a/510252965a146e420.html] | |
| + | |||
| + | Als Textschrift würde ich für höchste Lesegewöhnung die Wikischrift mit Schriftgröße übernehmen | ||
| + | |||
| + | besten Gruß | ||
| + | |||
| + | [[Kategorie:Design]] | ||
Aktuelle Version vom 15. August 2008, 17:02 Uhr
Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite.
Screenshot
Zum Screenshot in Originalgröße
Einige Anmerkungen
Vorschlag für die Startseite.
Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie vereinzelt eigene Ideen eingebracht.
Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :)
- Allgemein: Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu verspielt und mit Effekten überladen. Habe eine großzügige Breite genommen, u.a. da immer mehr Leute immer größere Bildschirme und demnach auch entsprechend höhere Auflösungen haben. In der meist genutzten Auflösung 1024x768 wird die Fläche gut ausgenutzt.
- Kopfbereich: Schlicht gehalten und statt der Aufforderung der aktuellen Seite, nun der Name des Arbeitskreises.
- Navigation: Eine horizontale Navigation, bei der bei 'mouseover' die entsprechenden Untermenüs aufgehen. Das kann man mittlerweile sehr gut mit CSS umsetzen. Der Punkt "Wiki" war mir wichtig, da dieses auf der aktuellen Seite m.M.n. schwer zu finden bzw. nicht eindeutig gekennzeichnet ist. Die Leiste würde sich je nach Fenstergröße links und rechts verlängern.
- Inhalts-Bereich: Links die aktuellen Meldungen, und rechts diverse 'Info-Kästen'. "Informieren" und "Jetzt aktiv werden!" wollte ich besonders hervorheben. An der Stelle des Plakates würde ich eine Rotation vorsehen, sodass immer ein anderes Bild erscheint, die Farbe ist jetzt nur für das Layout angepasst.
- Fußbereich: Das Siegel darf natürlich nicht fehlen. "Aktuell im Wiki" und "Links" waren nur meine Ideen, da kann natürlich auch was anderes hin. Die Frage ist, ob "Kontakt" und "Impressum" unten nochmal auftauchen muss oder es oben ganz weg soll, oder ...
Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt.
Kritik
Kritik von CeBe
- Das sieht schon sehr durchdacht und professionell aus, darauf kann man denke ich gut aufbauen :-)
- Im Kopf bereich sollte man aber die Aufforderung/unser Ziel noch mehr hervorheben, da bei dem Namen AK Vorratsdatenspeicherung ja nicht direkt klar wird, dass wir dagegegen sind, wär vom Namen her ja auch möglich, dass wir ideen dazu entwickeln und die sache vorranbringen wollen ;-)
- Diskussion auf der Design-ML oder allgemeine ML? Was meinst du, wäre sinnvoller? Das Thema muss man so oder so demnächst erschlagen. --Sjalf
- Navigation: Find ich so eigentlich ganz gut, allerdings ist die frage inwiefern sich mouseover ohne javascript umsetzen lässt. Mögliche Lösung des Problems wie z.B. auf dieser Seite umgesetzt bei ausgeschaltetem JS die Elemente alle anzeigen.
- Eine weitere Möglichkeit die Navigation JS-frei möglich zu machen wäre eine zweite zeile aufzumachen, wie es bei 1und1 der Fall ist.
- Die Möglichkeit das Wiki hier einzubinden find ich super, das muss auf jeden Fall vorhanden sein und lässt sich hier gut realisieren.
- Die Platzierung von Login Kontakt Impressum fidn ich auch okay, man sollte aber die sprache genauso schnell erreichen können.
soweit erstmal von mir.
Kritik von Peu
Sieht auf den ersten blick gut aus, professionell. Allerdings hätte ich zu bemängeln
- zu viele "Hauptpunkte". (8 Punkte + Suche, zu viel! gehen auch 5 Punkte + Suche?)
- Hast Recht, da "Spenden" ja sicherlich unter "Handeln" unterkommen soll, kann das ja da raus. Sonst würde ich auch nur noch "Kontakt" rausnehmen, steht ja oben. --SeaBug
- zu grün. (Grün für Akzente müsste eigentlich genügen)
- Ich denke mal, das sähe besser aus, wenn man AK-rot miteinsetzen würde an einigen Stellen und das Bild rechts unten in Originalfarben lässt. Dann is das Farbkonzept gesamt stimmiger. --Sjalf
- Grün gehört auch nicht unbedingt zu meinen Lieblingsfarben :) Aber wollte bestimmte Elemente einfach besser hervorheben, vorallem die beiden Kästen "Informieren" und "Jetzt aktiv werden!". Sicherlich kann man mit dem AK-rot noch etwas arbeiten, mal schauen ob/wie sich beides verträgt. Dass die Plakate dann in Originalfarbe bleiben, macht ja auch Sinn, habe es nur jetzt für diese Layoutversion an die Farben angepasst. --SeaBug
Beste Grüße, Wolf (Peu) ps. deine anderen Entwürfe gefallen mir besser
- welche anderen Entwürfe? --SeaBug
- die auf deiner Benutzerseite verlinkt sind --Peu 19:14, 5. Apr. 2008 (CEST)
Kritik von ...
... ganz weit oben - viel besser kann man die Fülle von Informationen nicht darreichen. und als Mediengestalter bin ich da recht anspruchsvoll. Und noch gestylter würde dem Zweck nicht mehr entsprechen
evtl würde ich vom Versicherungsgrün abweichen und eine leichte, gefällige Farbe wählen
für die Gesamterscheinung würde ich meine Schrift wie auf [1] zur verfügung stellen. Sie wurde von mir als modernisierte Politschrift entwickelt, die den "Charme" Oktoberrevolution trägt und beabsichtigt martialisch wirkt. Beispiel:[2]
Als Textschrift würde ich für höchste Lesegewöhnung die Wikischrift mit Schriftgröße übernehmen
besten Gruß