Layoutvorschlag SeaBug Website Redesign: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(Änderung 42912 von Wir speichern nicht! (Diskussion) wurde rückgängig gemacht.) |
|||
| Zeile 1: | Zeile 1: | ||
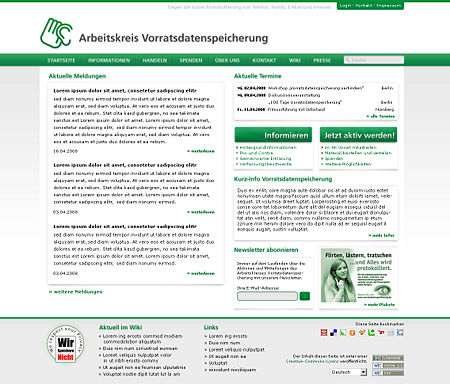
| − | + | Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite. | |
| − | + | ||
| − | + | == Screenshot == | |
| − | + | ||
| − | + | [[Bild:Layout akvds seabug.jpg|450px]] | |
| − | + | ||
| − | + | [http://wiki.vorratsdatenspeicherung.de/images/Layout_akvds_seabug.jpg Zum Screenshot in Originalgröße] | |
| − | + | ||
| − | + | === Einige Anmerkungen === | |
| − | + | ||
| − | + | Vorschlag für die Startseite. | |
| − | + | ||
| − | + | Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie vereinzelt eigene Ideen eingebracht. | |
| − | + | ||
| − | + | Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :) | |
| − | + | ||
| − | + | * '''Allgemein''': Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu verspielt und mit Effekten überladen. Habe eine großzügige Breite genommen, u.a. da immer mehr Leute immer größere Bildschirme und demnach auch entsprechend höhere Auflösungen haben. In der meist genutzten Auflösung 1024x768 wird die Fläche gut ausgenutzt. | |
| − | + | * '''Kopfbereich''': Schlicht gehalten und statt der Aufforderung der aktuellen Seite, nun der Name des Arbeitskreises. | |
| − | + | * '''Navigation''': Eine horizontale Navigation, bei der bei 'mouseover' die entsprechenden Untermenüs aufgehen. Das kann man mittlerweile sehr gut mit CSS umsetzen. Der Punkt "Wiki" war mir wichtig, da dieses auf der aktuellen Seite m.M.n. schwer zu finden bzw. nicht eindeutig gekennzeichnet ist. Die Leiste würde sich je nach Fenstergröße links und rechts verlängern. | |
| + | * '''Inhalts-Bereich''': Links die aktuellen Meldungen, und rechts diverse 'Info-Kästen'. "Informieren" und "Jetzt aktiv werden!" wollte ich besonders hervorheben. An der Stelle des Plakates würde ich eine Rotation vorsehen, sodass immer ein anderes Bild erscheint, die Farbe ist jetzt nur für das Layout angepasst. | ||
| + | * '''Fußbereich''': Das Siegel darf natürlich nicht fehlen. "Aktuell im Wiki" und "Links" waren nur meine Ideen, da kann natürlich auch was anderes hin. Die Frage ist, ob "Kontakt" und "Impressum" unten nochmal auftauchen muss oder es oben ganz weg soll, oder ... | ||
| + | |||
Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt. | Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt. | ||
| − | + | ||
| − | + | ||
| − | + | == Kritik == | |
| − | + | ||
| − | + | === Kritik von ... === | |
| − | + | ||
| + | ... | ||
Version vom 3. April 2008, 23:41 Uhr
Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite.
Screenshot
Zum Screenshot in Originalgröße
Einige Anmerkungen
Vorschlag für die Startseite.
Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie vereinzelt eigene Ideen eingebracht.
Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :)
- Allgemein: Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu verspielt und mit Effekten überladen. Habe eine großzügige Breite genommen, u.a. da immer mehr Leute immer größere Bildschirme und demnach auch entsprechend höhere Auflösungen haben. In der meist genutzten Auflösung 1024x768 wird die Fläche gut ausgenutzt.
- Kopfbereich: Schlicht gehalten und statt der Aufforderung der aktuellen Seite, nun der Name des Arbeitskreises.
- Navigation: Eine horizontale Navigation, bei der bei 'mouseover' die entsprechenden Untermenüs aufgehen. Das kann man mittlerweile sehr gut mit CSS umsetzen. Der Punkt "Wiki" war mir wichtig, da dieses auf der aktuellen Seite m.M.n. schwer zu finden bzw. nicht eindeutig gekennzeichnet ist. Die Leiste würde sich je nach Fenstergröße links und rechts verlängern.
- Inhalts-Bereich: Links die aktuellen Meldungen, und rechts diverse 'Info-Kästen'. "Informieren" und "Jetzt aktiv werden!" wollte ich besonders hervorheben. An der Stelle des Plakates würde ich eine Rotation vorsehen, sodass immer ein anderes Bild erscheint, die Farbe ist jetzt nur für das Layout angepasst.
- Fußbereich: Das Siegel darf natürlich nicht fehlen. "Aktuell im Wiki" und "Links" waren nur meine Ideen, da kann natürlich auch was anderes hin. Die Frage ist, ob "Kontakt" und "Impressum" unten nochmal auftauchen muss oder es oben ganz weg soll, oder ...
Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt.
Kritik
Kritik von ...
...