Layoutvorschlag SeaBug Website Redesign
Version vom 4. April 2008, 11:49 Uhr von Sjalf (Diskussion | Beiträge) (antworten auf kritik, ausführungen)
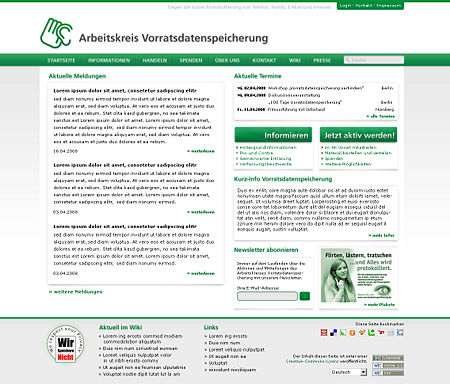
Dies ist ein Layout-Vorschlag von SeaBug für die neue AK-Vorrat-Seite.
Screenshot
Zum Screenshot in Originalgröße
Einige Anmerkungen
Vorschlag für die Startseite.
Ich habe mich an den Seiten "Konzeptblock Website Redesign" etc. orientiert sowie vereinzelt eigene Ideen eingebracht.
Natürlich alles noch ausbau- und veränderbar, also nur her mit Vorschlägen! :)
- Allgemein: Farbe grün wurde natürlich übernommen, sämtliche Texte als Blindtexte dargestellt, klarer Aufbau, nicht zu verspielt und mit Effekten überladen. Habe eine großzügige Breite genommen, u.a. da immer mehr Leute immer größere Bildschirme und demnach auch entsprechend höhere Auflösungen haben. In der meist genutzten Auflösung 1024x768 wird die Fläche gut ausgenutzt.
- Kopfbereich: Schlicht gehalten und statt der Aufforderung der aktuellen Seite, nun der Name des Arbeitskreises.
- Navigation: Eine horizontale Navigation, bei der bei 'mouseover' die entsprechenden Untermenüs aufgehen. Das kann man mittlerweile sehr gut mit CSS umsetzen. Der Punkt "Wiki" war mir wichtig, da dieses auf der aktuellen Seite m.M.n. schwer zu finden bzw. nicht eindeutig gekennzeichnet ist. Die Leiste würde sich je nach Fenstergröße links und rechts verlängern.
- Inhalts-Bereich: Links die aktuellen Meldungen, und rechts diverse 'Info-Kästen'. "Informieren" und "Jetzt aktiv werden!" wollte ich besonders hervorheben. An der Stelle des Plakates würde ich eine Rotation vorsehen, sodass immer ein anderes Bild erscheint, die Farbe ist jetzt nur für das Layout angepasst.
- Fußbereich: Das Siegel darf natürlich nicht fehlen. "Aktuell im Wiki" und "Links" waren nur meine Ideen, da kann natürlich auch was anderes hin. Die Frage ist, ob "Kontakt" und "Impressum" unten nochmal auftauchen muss oder es oben ganz weg soll, oder ...
Ich glaube, das wars erstmal. Bin auf euer Feedback gespannt.
Kritik
Kritik von CeBe
- Das sieht schon sehr durchdacht und professionell aus, darauf kann man denke ich gut aufbauen :-)
- Im Kopf bereich sollte man aber die Aufforderung/unser Ziel noch mehr hervorheben, da bei dem Namen AK Vorratsdatenspeicherung ja nicht direkt klar wird, dass wir dagegegen sind, wär vom Namen her ja auch möglich, dass wir ideen dazu entwickeln und die sache vorranbringen wollen ;-)
- Diskussion auf der Design-ML oder allgemeine ML? Was meinst du, wäre sinnvoller? Das Thema muss man so oder so demnächst erschlagen. --Sjalf
- Navigation: Find ich so eigentlich ganz gut, allerdings ist die frage inwiefern sich mouseover ohne javascript umsetzen lässt. Mögliche Lösung des Problems wie z.B. auf dieser Seite umgesetzt bei ausgeschaltetem JS die Elemente alle anzeigen.
- Eine weitere Möglichkeit die Navigation JS-frei möglich zu machen wäre eine zweite zeile aufzumachen, wie es bei 1und1 der Fall ist.
- Die Möglichkeit das Wiki hier einzubinden find ich super, das muss auf jeden Fall vorhanden sein und lässt sich hier gut realisieren.
- Die Platzierung von Login Kontakt Impressum fidn ich auch okay, man sollte aber die sprache genauso schnell erreichen können.
soweit erstmal von mir.
Kritik von Peu
Sieht auf den ersten blick gut aus, professionell. Allerdings hätte ich zu bemängeln
- zu viele "Hauptpunkte". (8 Punkte + Suche, zu viel! gehen auch 5 Punkte + Suche?)
- zu grün. (Grün für Akzente müsste eigentlich genügen)
- Ich denke mal, das sähe besser auis, wenn man AK-rot miteinsetzen würde an einigen Stellen und das Bild rechts unten in Originalfarben lässt. Dann is das Farbkonzept gesamt stimmiger. --Sjalf
Beste Grüße, Wolf (Peu) ps. deine anderen Entwürfe gefallen mir besser
Kritik von ...
...